
Motorq
Startups & Scale-ups
- Visual Identity
- Web Development
- UX/UI Design
- Web Design
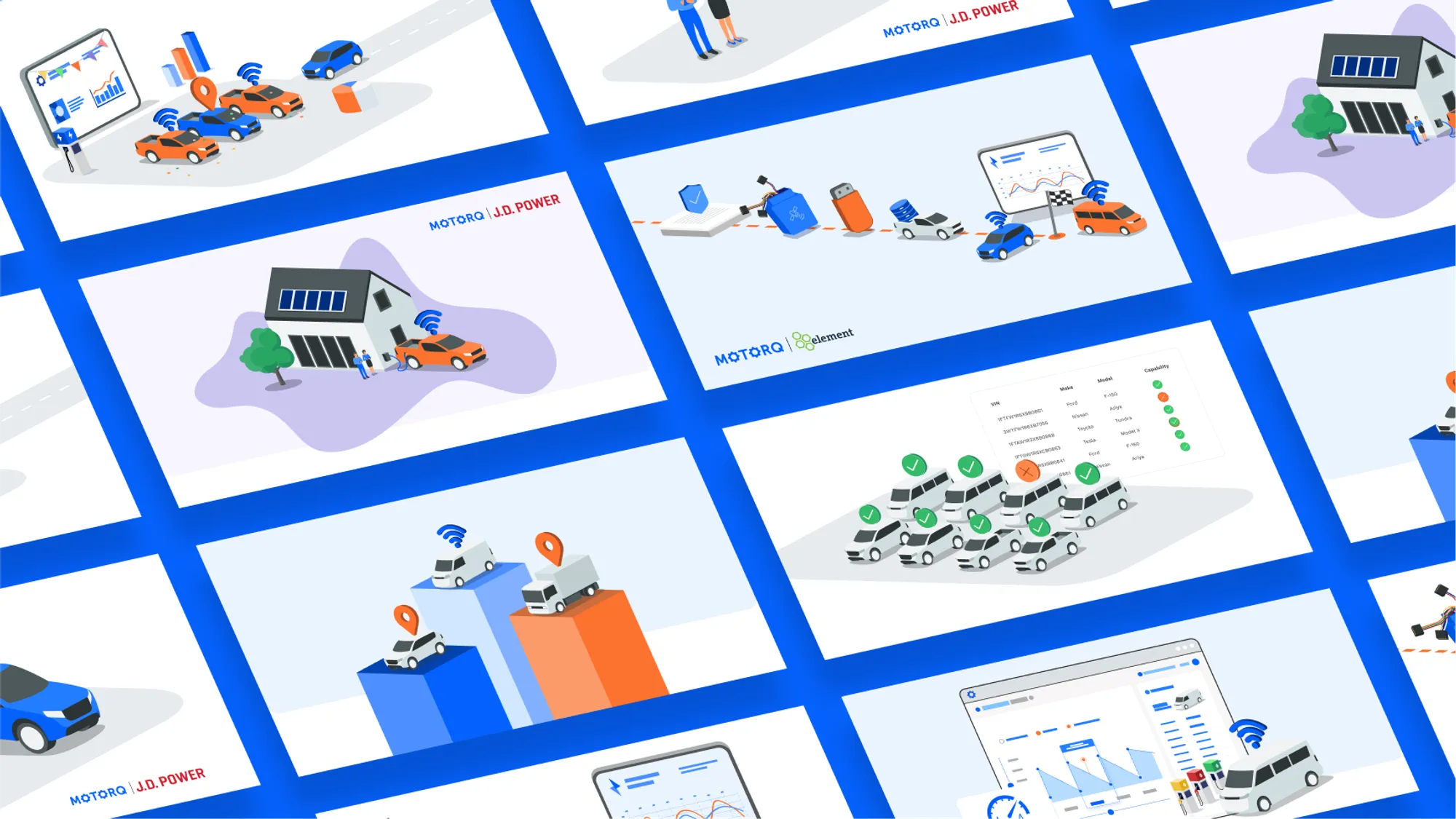
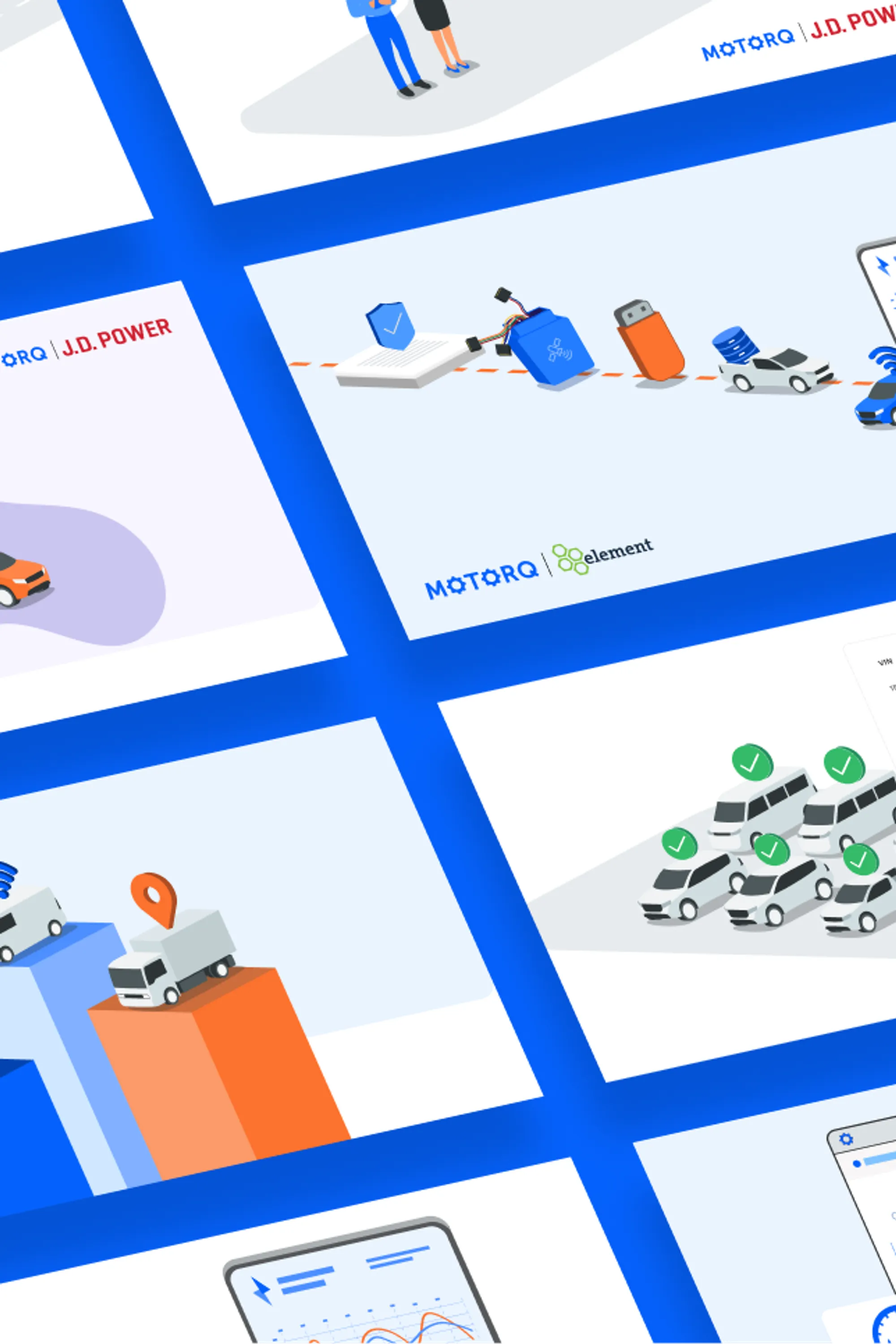
Motorq's componentized asset library allows them to visually tell the complex stories that their products are solving
The Job
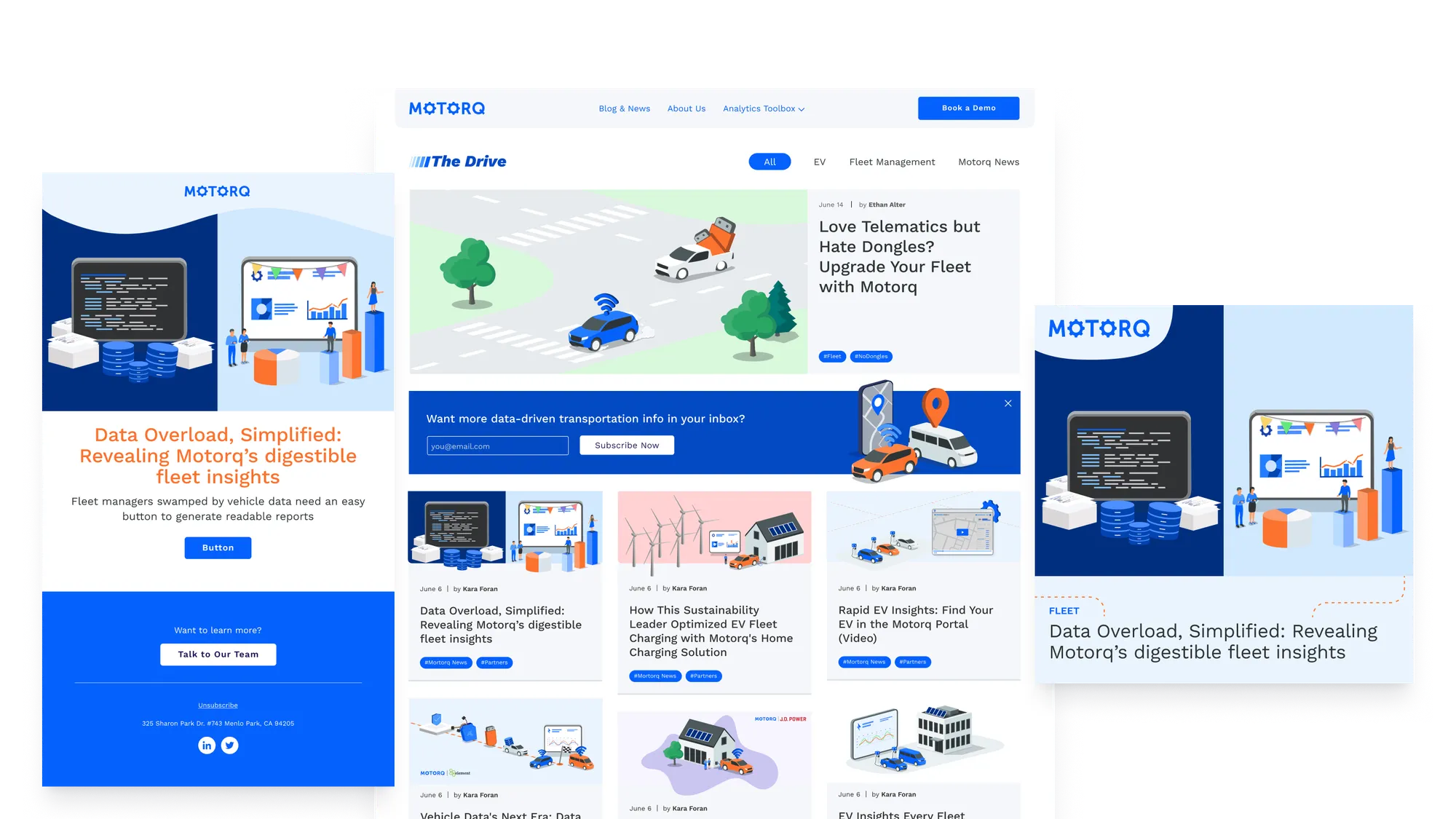
Help Motorq tell its story across multiple mediums & outlets, at need-it-yesterday pace.

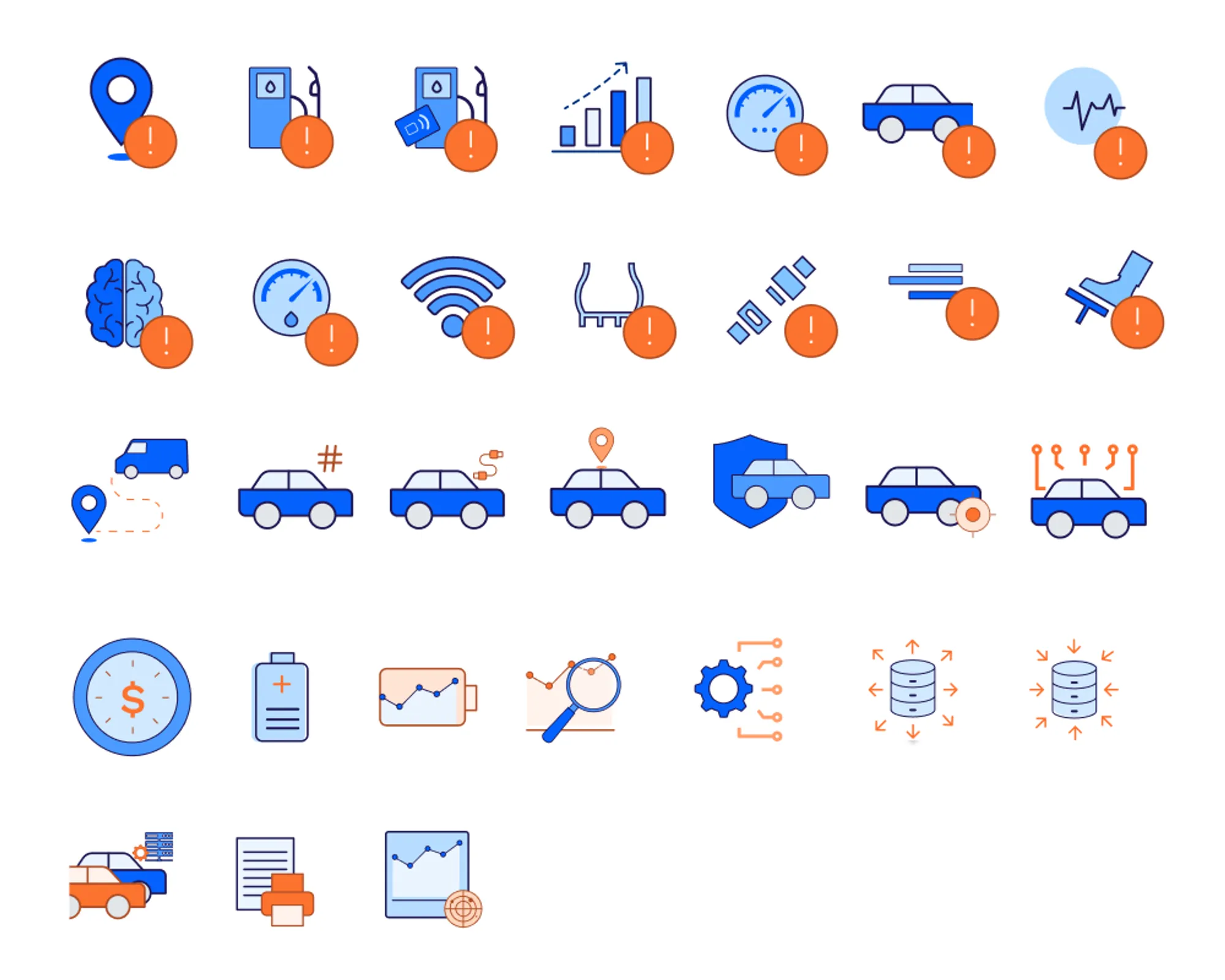
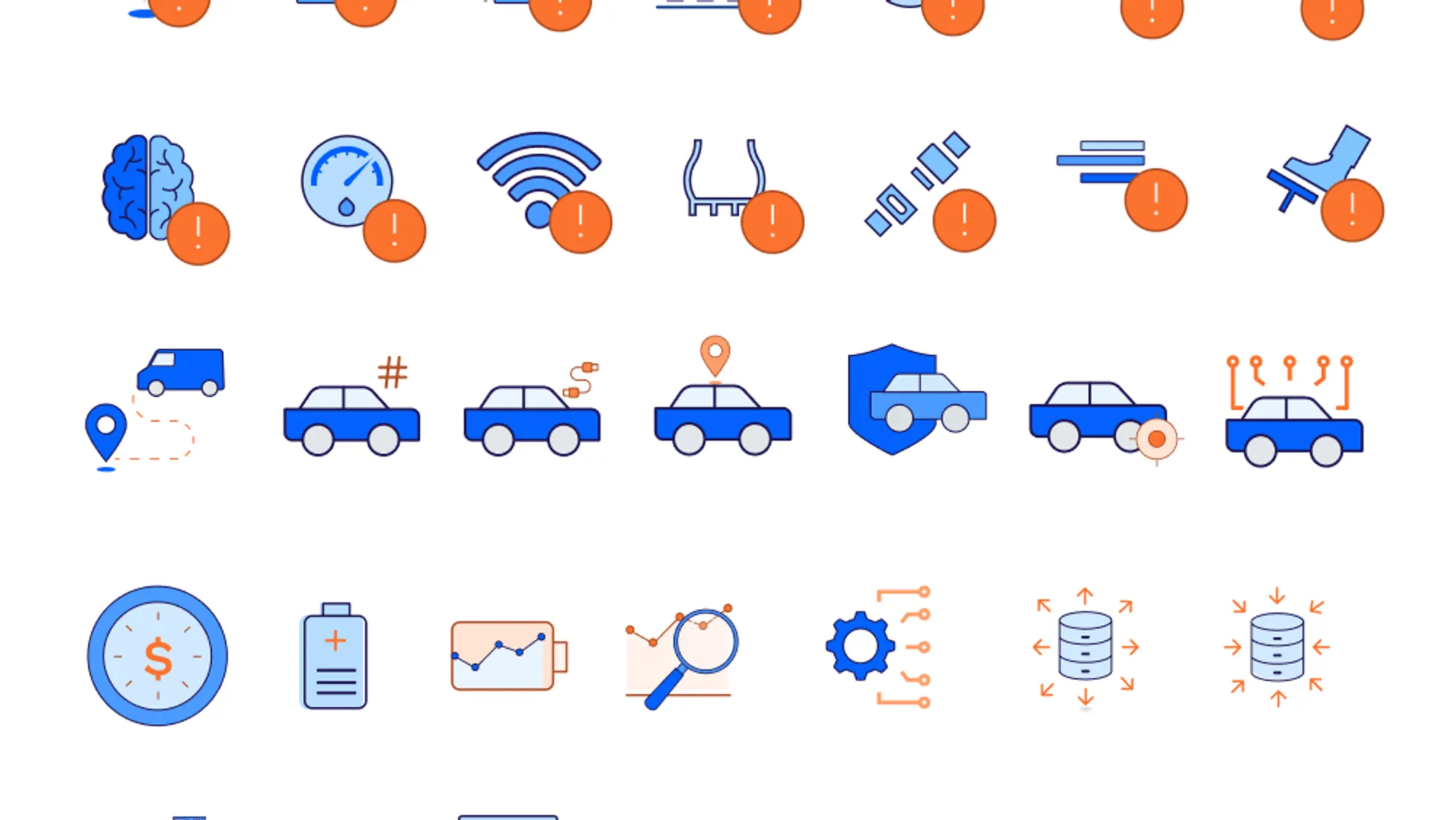
A library of custom icons that depict the of capabilities of Motorq's products
The Challenge
With weekly—sometimes daily—collateral needs for web, social, email, print & event swag designs, the identity system needed to be robust, intuitive & flexible.

Implementation
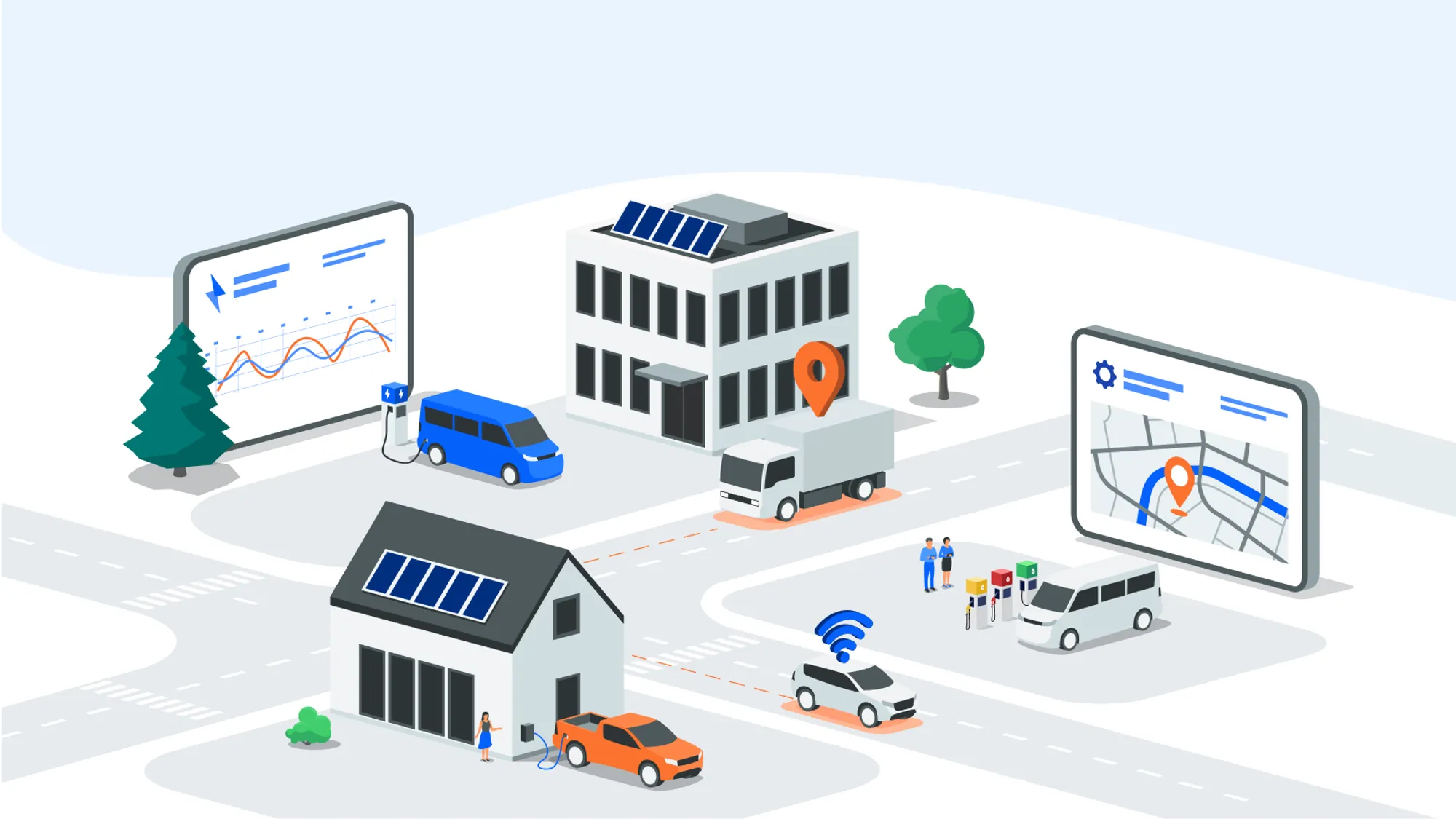
We worked with Motorq and illustrator Peter Varga to create a brand design system that utilizes an isometric perspective of vehicles, environments, characters, data graphs, charts, and more—that allow for the speedy creation of concept illustrations for all manner of collateral.

Motorq
Figma Library
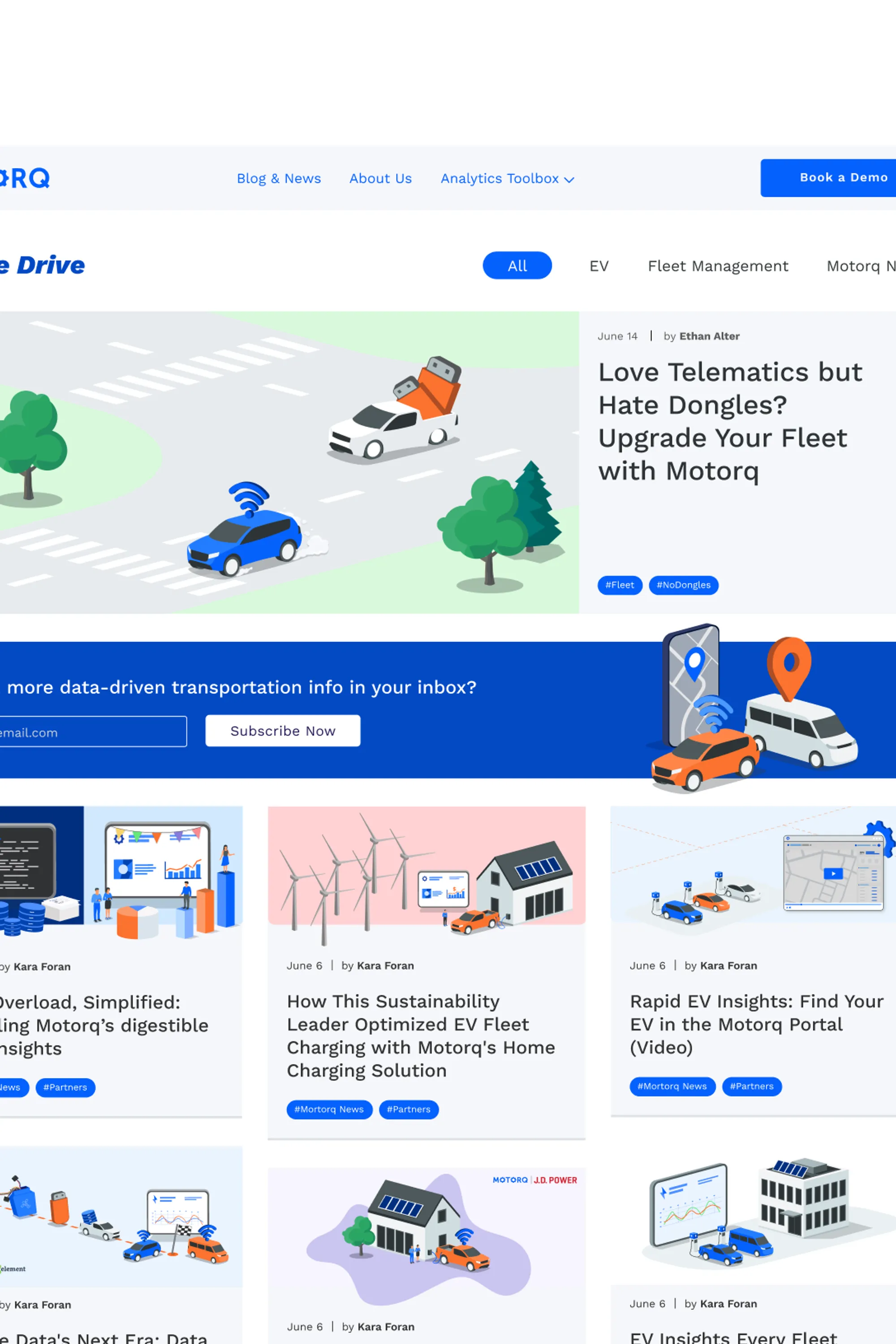
The digital design program Figma allows for a single library to flow to multiple other documents, establishing a single source of truth for colors, type styles, & digital assets. Altering a vehicle in the library will update it across website designs, article illustrations, and social media collateral, ensuring broad brand consistency.


Motorq needed a scaleable system that works on screens and in large scale collateral like trade show booths